
Organising Content in Hugo
- Glenn Prince
- Web design
- November 26, 2019
Table of Contents
It’s been a fairly long time since I have played around with Hugo, mainly because it just works and I don’t generally need to touch it. And, with the way static site generators work, I have no real need to update it unless I want to leverage new functionality. This site used to run on version 0.27 and Hugo is now up to 0.59, quite a big jump. There is a raft of functionality that has been added so I might as well take advantage of it. The biggest thing is the reorganisation of my content.
Approach
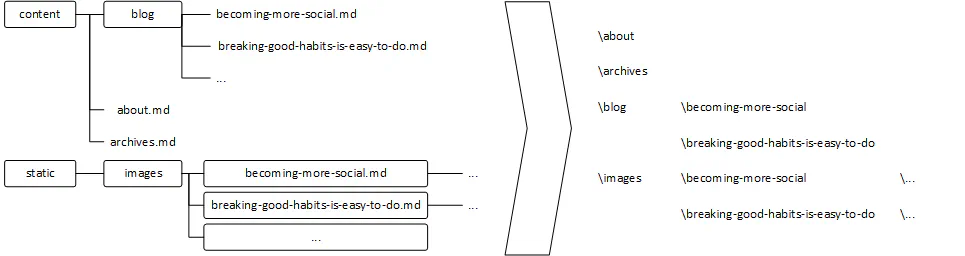
One of the biggest changes managing my content after upgrading for me is the Page Bundles feature. This allows better “togetherness” of my content. My old way of organising my content and generating the site looked something like the below flow:

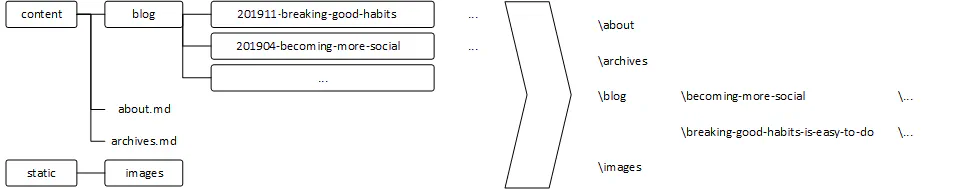
As you can see this way of organising content was a bit haphazard. Any assets associated with the content were kept in separate directories and the folder structures were starting to become unwieldy. With Page Bundles and a metadata object called “slug” in the Front Matter, I have shifted my site to the following organisation scheme:

This scheme allows me to keep my content and assets all grouped together in a single folder. That folder is also naturally name sorted by year-month-day and by using “slug” I can keep the “pretty” URLs that remove the date from the folder. For example, this post is stored as blog\2019-11-hugo-content-organisation but the slug metadata changes it to blog\using-a-content-organisation-scheme-with-hugo.
The Cleanup
With the scheme in place, my time this week was spent modifying my existing content into the new structure. This includes separating my blog posts from my articles (you may notice the change on the homepage). This required a bit of folder movement and renaming of files to suit this new scheme. While this took a while I am glad I did this now when I don’t have a huge amount of content.
As part of this move I also cleaned up the Front Matter for the content. Specifically this was:
- Making sure title, description, image and slug were consistent. These three elements essentially describe the content
- Rationalised my keywords, categories and tags across all my content to avoid capitalisation and overlaps
- Leveraged the resources array to keep track of page assets, mainly for future use.
Next Steps
With the cleanup complete and ready to roll, the next steps for me is to:
- Rework the site theme and visuals
- Expand the site sections to include projects and my readings, as well as leverage tag, category and series filters
- Look into leveraging the image processing capabilities in Hugo rather than doing this manually
- Look into AMP site generation and how much work it would be to produce an AMP page version of my site

