
Pure CSS Style and Some Tricks
- Glenn Prince
- Web design
- December 12, 2019
Table of Contents
I wanted to give my site a bit more of a personal feel to it with the redesign. I am also trying to stick to my thoughts around using only HTML and CSS. To serve both of these needs I have created my site as more of a desk top / drawing pad style feel.
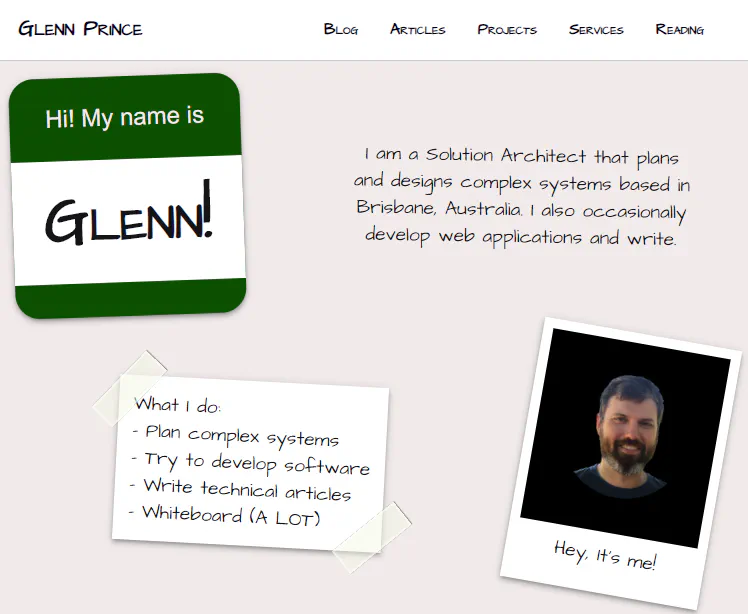
Front Page
I spent a bit of time browsing Code Pen and CSS Tricks to implement the following front page.

I quite like the end result and there are a number of fairly cool tricks implemented here. Firstly, the name tag is pretty simple div styling with background colours and rounded corners. The tag is fully responsive as well, so it can grow to a max width of 25em. I also added a slight negative rotation to give it that feeling like it was just plopped on the page.
The second card with the sticky tape I pretty much copied and tweaked from here. Again I added some rotations and played around until I got something I liked. The final Polaroid style picture I created using a similar method to the name tag, except for making this responsive.
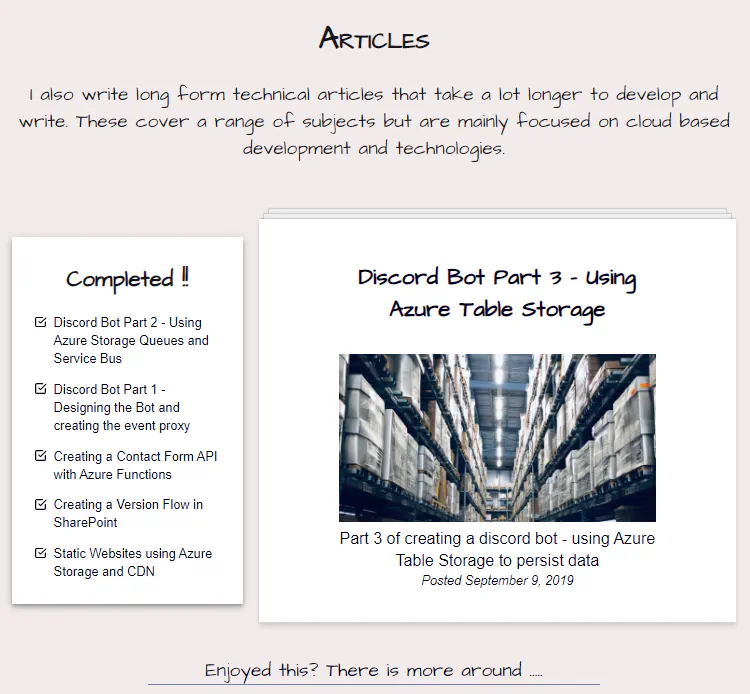
Articles and Blog Posts
The articles and blog posts section I treat in much the same way. The visual here is a pile of paper of the most current blog post or article and then a check list of some of the more recent ones.

This effect I pretty much pinched directly from CSS Tricks here. The check list itself uses inline SVG icons using the following code snippit:
<svg class="icon"><use xlink:href="/images/site-symbols.svg#icon-check-square"></use></svg>
This loads a path directly from a single SVG file that contains a number of icons I am using across the site, including the menu hamburger icon.
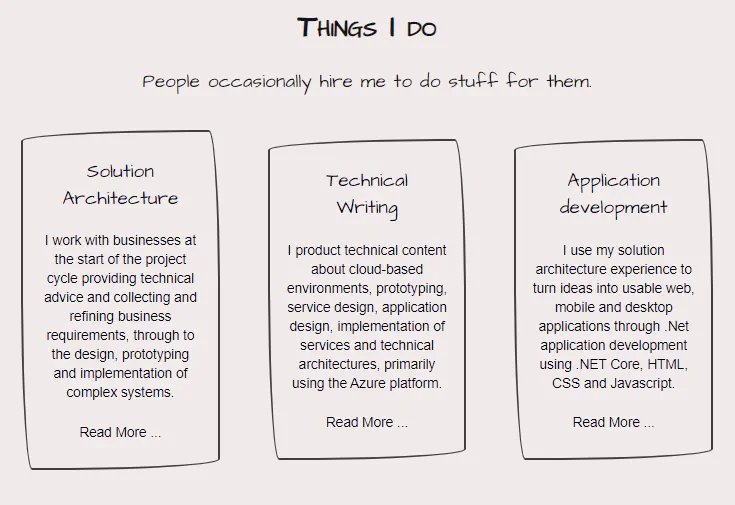
A few more effects
Finally, further down the page is two more effects. The first one is a hand drawn look to borders around a div that I pinched from this Code Pen. It uses a pretty cool trick with large circles ot get that hand drawn effect.

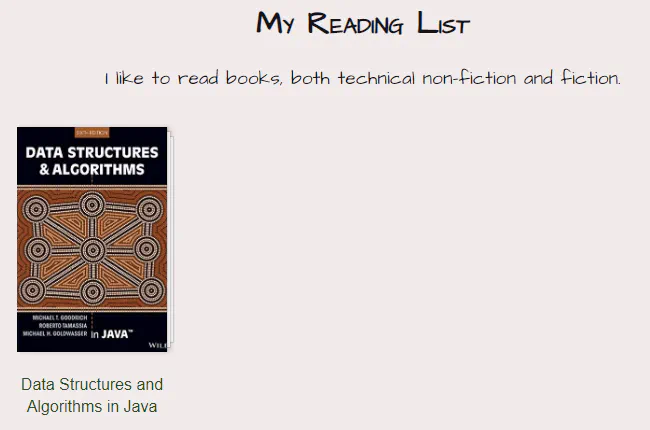
The final one is another book look for my reading list.

Next Steps
The next steps for the site is to look at using some more hand drawn SVG throughout the front page to get it more of that doodle pad feel to it. Then I also have to clean up the blog / article list pages and the post pages to ensure they read well. I am also a little torn around my use of Disqus. I think I might end up getting rid of it because I don’t get that many comments anyway, it adds javascript to my pages and I think I want people to direct discussion through something like Twitter rather than my site. The same thought occurs with Gists as well but I think I might cave and add use that service.
The other thing I have coming up soon is, potentially, so more commission writing so these plans may take a back seat to knock that out.
Stay tuned !


