It's Alive! Go live with the new site design
- Glenn Prince
- Web design
- December 17, 2019
Table of Contents
Well, I’ve finally finished the site update, and just in time as well as I have another article to write before the end of the year. Let’s take a look at the final site updates and see the result.
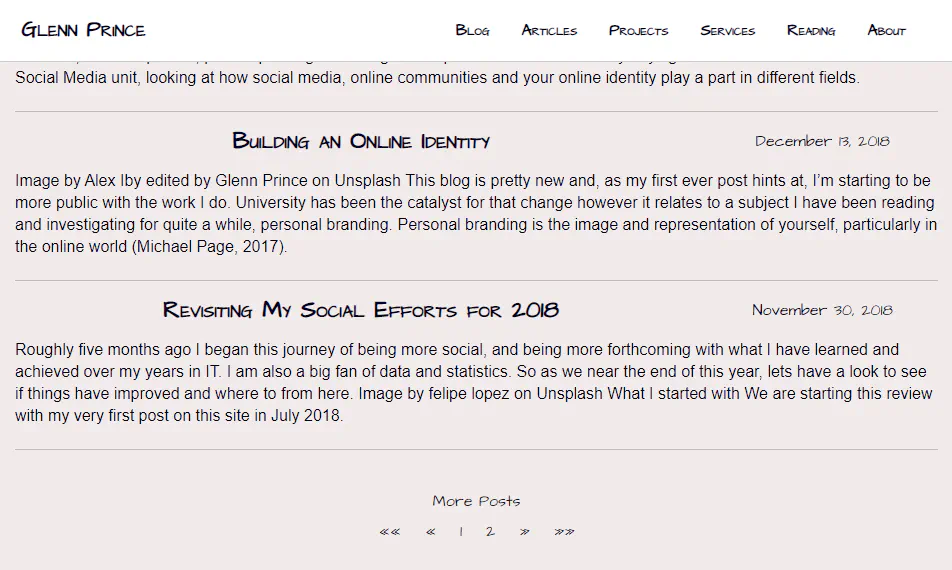
List Pages
While there was not much left to do, there are two content specific page types that I needed to make up to finish off the site. The first was the list pages for the blog and the articles. This was a fairly easy process apart from the pagination, which took a little bit to wrangle. In Hugo, pagination with the new builds is simply just inserting {{ template "_internal/pagination.html" . }} into a DIV.

Individual Pages
The individual pages took a little bit more as a needed a few different versions for a few of the different types of pages. Most of these are pretty simple template pages put together with partials. At the moment I am keeping Disqus commenting system in, just in case, but I think I will eventually phase it out. I’m taking advantage of the internal Hugo templates again by using {{ template "_internal/disqus.html" . }}
Also, in my articles I am replacing a lot of the inbuilt code snippets with gists. This adds a bit of JavaScript to the pages but it also provides a better code viewing experience so I am leaving it in at the moment.
Performance and Errors
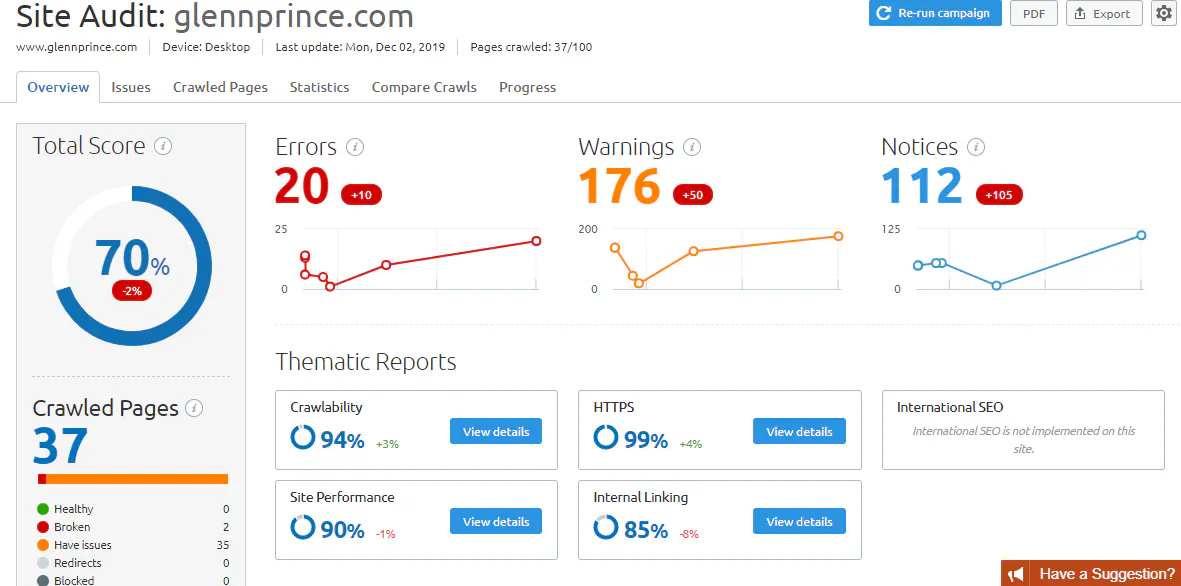
So let’s take a look and see if my site is performing better now. Firstly, here is the site before that changes have been implemented.

My site was originally pretty good, although the amount of errors and warnings was a little concerning. Site performance is 90% which is pretty good and internal linking was down a little. Overall not too bad. The site I use to test performance has a free tier which I’ve used up for this month so I’ll have to update again next month and check.
Coming up
Next for me is to finish off an article for a client and then move back into progressing my Discord bot and Discord bot articles.
See you next time!